📣 背景
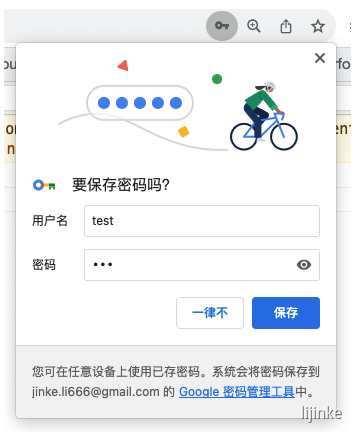
我们在登录,输入账号密码后,通常会收到 要保存密码吗? 的提示,保存后我们可以在 chrome://password-manager/passwords Google 密码管理工具中查看

Chrome 提供默认的密码管理工具

如何保存?
如果我们想在自己的网站登录时,保存信息到 Google 密码管理工具,该如何实现呢?

1 | <form method="get" action="#"> |
Credential Management API
保存密码
Chorme 提供 [Credential Management API](https://developer.mozilla.org/en-US/docs/Web/API/Credential_Management_API#credential_management_concepts_and_usage), 我们可以使用 PasswordCredential 对账号密码进行管理
1 | const cred = new PasswordCredential({ |
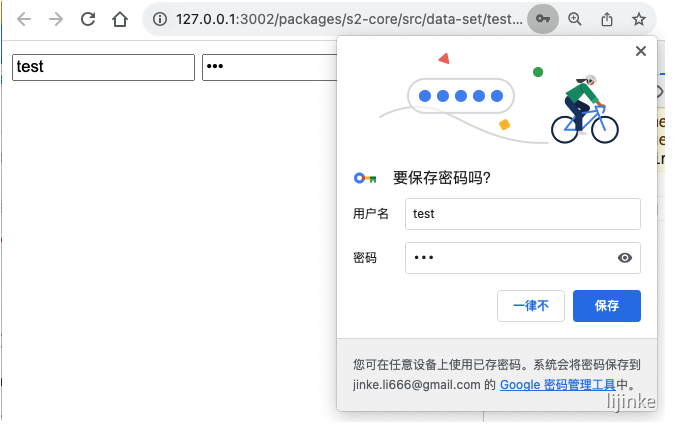
如上面的例子,我们点击 提交 按钮时,可以通过 navigator.credentials.store 保存起来
1 | submit.addEventListener('click', (e) => { |
接下来可以看到出现了保存密码的提示弹窗

获取密码
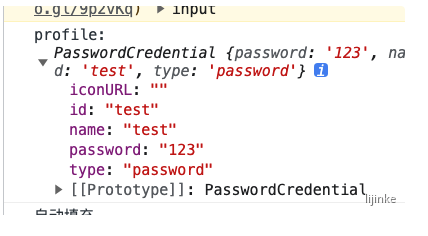
保存完密码后,我们可以通过 navigator.credentials.get 获取到密码,这是一个异步接口 (为什么是异步下文会提到)
1 | navigator.credentials |
需要注意的是,密码是明文

多组密码
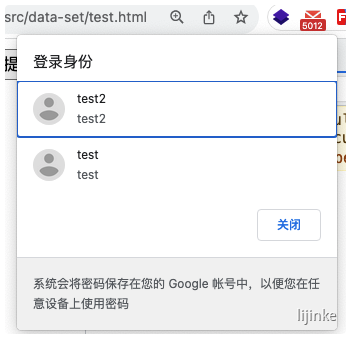
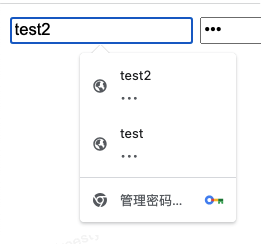
如果保存了多组密码,那么在获取密码的时候会弹窗 登录身份选择框,需要手动选择

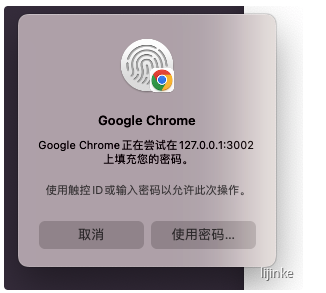
选择后,如果绑定了指纹之类的,还会进一步进行安全验证

验证通过后,返回选择的密码,这也是为什么该接口是异步的原因

自动填充
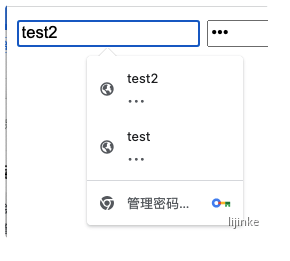
在选择完密码后,我们还可以再进一步,将获取到的密码直接填充到表单上
一种是直接使用 <input/> 组件默认的浏览器行为进行填充

第二种就是在获取到密码后,直接设置
1 | navigator.credentials |
